更新时间:2019-01-22 来源:黑马程序员 浏览量:
我们在平时访问一些页面的时候,会发现有些内容总是显示在整个页面的中间,比如百度登录页面,小米协议声明:


要解决子元素在父元素中水平垂直都居中,可以分3步
1. 定义HTML结构,一个父盒子包裹一个子盒子
2. 通过CSS的绝对定位属性实现水平垂直都居中
3. 通过CSS的flex属性实现水平垂直都居中
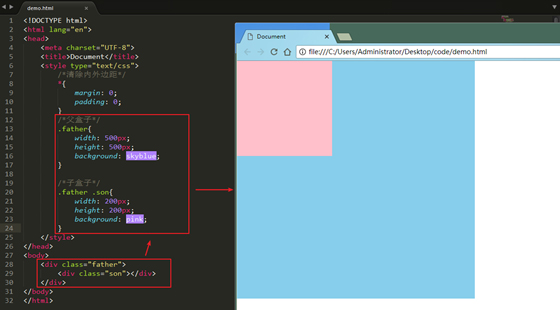
一. 第一步 —— 定义HTML结构,一个父盒子包裹一个子盒子
目标 : 书写HTML结构,一个父盒子包裹一个子盒子,并给父盒子子盒子一定的宽度高度,以及不同的背景颜色

小结 : 大盒子包住小盒子,注意标签对不要交错,以及class的属性名一定要类选择器保持一致
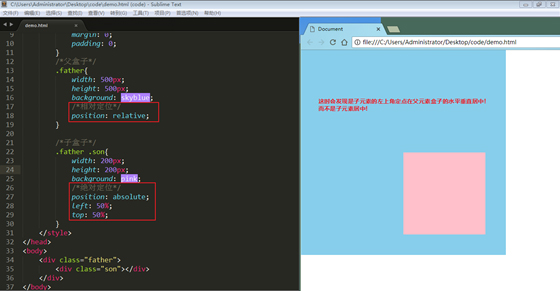
二. 第二步 —— 通过CSS的绝对定位属性实现水平垂直都居中
目标 : 父盒子相对定位,子盒子绝对定位,设置left,top偏移量,使子盒子在父盒子中水平垂直都居中
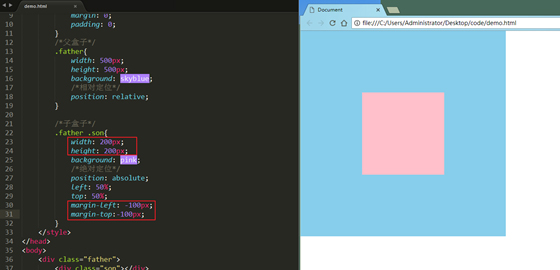
1. 绝对定位方式配合margin外边距属性实现

所以,我们还需要使用margin负边距,让子元素居中,水平方向负子元素宽度的一半,垂直方向负子元素高度的一半

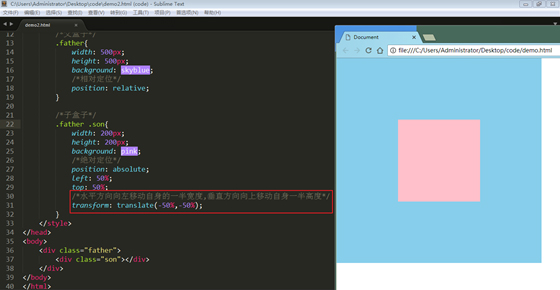
2. 上述方法,如果子元素的宽度高度改变的话,margin-left与margin-top也需要跟着改变才能保证居中,但是我们可以使用CSS3中的transform:translate平移属性实现

小结 : 使用绝对定位属性position:absolute;设置left,top偏移量,配合margin或者transform属性实现子盒子居中显示
三. 第三步 —— 通过CSS的flex属性实现水平垂直都居中
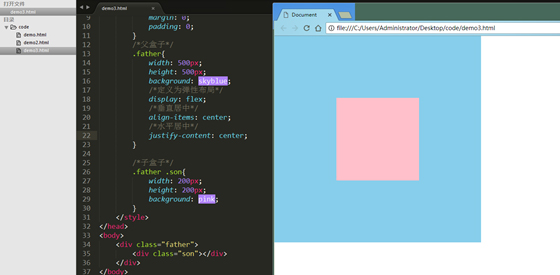
目标 : 通过css的弹性盒子flex的align-items,justify-content实现子元素水平垂直都居中

另外,可以通过 http://www.runoob.com/css3/css3-flexbox.html 快速学习弹性盒子布局
小结 : 需要给父盒子设置display:flex;align-items:center;justify-content:center;
总结
实现元素水平垂直都居中步骤如下:
1. 书写HTML结构,一个父盒子包裹一个子盒子,并给父盒子与子盒子一定的宽度高度,以及不同的背景颜色
2. 父盒子相对定位,子盒子绝对定位,设置left,top偏移量,使子盒子在父盒子中水平垂直都居中,但是还需要配合margin属性或者transform:translate属性
3. 还可以使用弹性flex布局实现,在父盒子中
/*定义为弹性布局*/
display: flex;
/*垂直居中*/
align-items: center;
/*水平居中*/
justify-content: center;