更新时间:2020-10-27 来源:黑马程序员 浏览量:
学习任何一门语言都要掌握它的基本格式,就像写信需要符合书信的格式要求一样。想要学习HTML5,同样需要掌握HTML5的基本格式。本节将通过和XHTML结构的对比,讲解HTML5文档的基本格式。
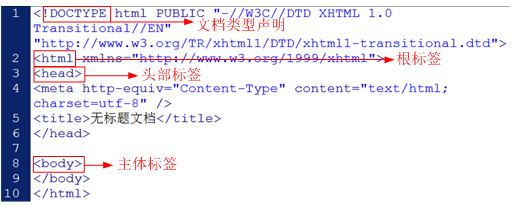
使用Dreamweaver新建XHTML文档,默认文档时会自带一些代码,如图1所示:

图 1 XHTML文档基本格式
在图1所示的XHTML带码中<!doctype>文档类型声明、<html>、<head>和共同组成了XHTML文档的结构,具体介绍如下。
1.<!doctype>
<!doctype>位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或XHTML标准规范。因此只有在开头处使用<!doctype>声明,浏览器才能将该文档作为有效的HTML文档,并按指定的文档类型进行解析。
2.<html>
位于之后,也被称为根标签。根标签主要用于告知浏览器其自身是一个HTML文档,其中<html>标志着HTML文档的开始,</html>则标志着HTML文档的结束,在它们之间是文档的头部和主体内容。
3.<head>
<html>位于<!doctype>之后用于定义HTML文档的头部信息,也被称为头部标签,紧跟在之后。头部标签主要用来封装其他位于文档头部的标签,例如<title>、<meta>、<link>及<style>等,用来描述文档的标题、作者,以及与其他文档的关系。
4.<body>
<body>用于定义HTML文档所要显示的内容,也被称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于内,才能最终展示给用户。
需要注意的是,一个HTML文档只能含有一对<body>,且<body>必须在<html>内,位于<head>之后,与<head>是并列关系。
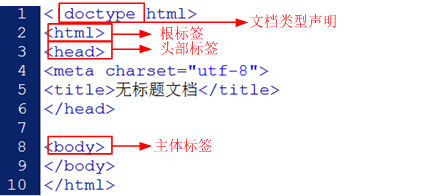
在HTML5版本中,文档格式有了一些的变化。HTML5在文档类型声明与跟标签上做了简化,简化后的文档格式如图2所示。

图 2 HTML5文档基本格式
值得一提的是,除了上述的文档结构标签外,HTML5还简化了标签,让定义字符编码的格式变得更加简单。
猜你喜欢: