更新时间:2020-12-18 来源:黑马程序员 浏览量:

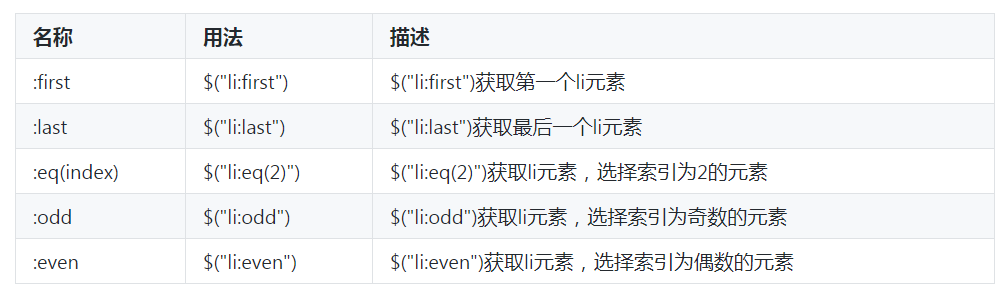
筛选选择器用来筛选元素,通常和别的选择器搭配使用,具体如表1所示。
表1 筛选选择器

下面通过代码演示筛选选择器的使用。
<ul>
<li>我是第1个li,索引为0</li>
<li>我是第2个li,索引为1</li>
<li>我是第3个li,索引为2</li>
</ul>
<script>
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
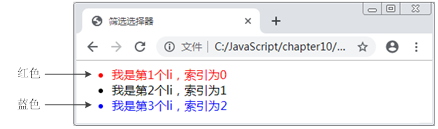
</script>在上述代码中,第7行用来将ul中的第1个li的颜色设为red,第8行用来将ul中的索引为2的li(对应第3个li)的颜色设为blue。运行结果如图1所示。

图1 设置文本颜色