更新时间:2022-01-18 来源:黑马程序员 浏览量:

如果在for循环中使用let关键词声明变量,索引值只会在循环体内有效,循环结束后,索引值会被回收;
如果在for循环中使用var关键词声明变量,索引值在循环结束后,索引值仍然可以访问,所以在for循环中使用let关键字声明变量时最合适的。
如下面案例:
<script>
for (var i = 0; i <= 10; i++) {
}
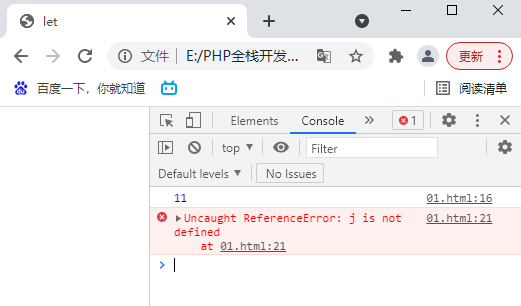
console.log(i); // 输出:11
for(let j = 0; j <= 10; j++){
}
console.log(j); // ReferenceError: j is not defined
</script>

运行结果
<script>
var name = 'zhang';
function name_change() {
console.log(name); // undefined
if(false){
var name = 'wang';
}
}
name_change(); // undefined
</script>
上面代码中,使用var关键字定义了全局变量name,在name_change()函数中输出变量name,但是var关键字存在变量提升,在if代码块内的变量name会提升至函数name_change()函数顶部,导致输出的name覆盖了外层的全局变量name,因此输出“undefined”。
<script>
var name = 'zhang';
function name_change() {
console.log(name); // zhang
if(false){
let name = 'wang';
}
}
name_change(); // zhang
</script>
如果使用let定义if代码块儿内的name,那么name变量只在if代码块块内有效,不会影响到全局变量name,所以能够输出“zhang”。
立即执行函数(Immediately-Invoked Function Expression,简称IIFE)的内部是一个独立的函数级作用域,使用IIFE的目的主要是避免污染当前作用域内的变量,而使用块级作用域则可以直接避免这个问题。
// IIFE 写法
(function () {
var arg = ...;
...
}());
// 块级作用域写法
{
let arg = ...;
...
}猜你喜欢: