更新时间:2020-12-23 来源:黑马程序员 浏览量:

当上下相邻的两个块元素相遇时,如果上面的标签有下外边距margin-bottom,下面的标签有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
示例代码如下:
<style type="text/css">
.one{
width:150px;
height:150px;
background:#FC0;
margin-bottom:20px; /*定义第一个div的下外边距为20px*/
}
.two{
width:150px;
height:150px;
background:#63F;
margin-top:40px; /*定义第二个div的上外边距为40px*/
}
</style>
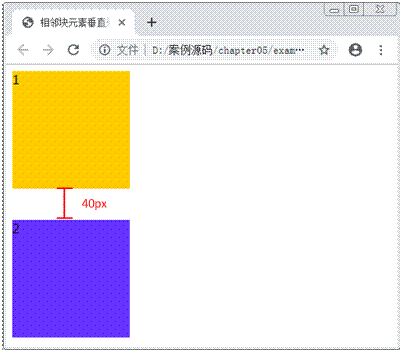
运行示例代码效果如图1所示。

图1 相邻块元素垂直外边距的合并
图1中,两个<div>之间的垂直间距并不是第一个<div>的margin-bottom与第二个<div>的margin-top之和60px。如果用测量工具测量可以发现,两者之间的垂直间距是40px,即为margin-bottom与margin-top中的较大者。
猜你喜欢:
盒子模型的边框样式属性和应用技巧讲解
弹性盒子布局详解[web前端培训]
什么是css盒子,在网页中起到什么作用?
黑马程序员web前端培训课程