更新时间:2020-12-23 来源:黑马程序员 浏览量:

在网页中嵌入视频时,经常会为video标签添加宽高,给视频预留一定的空间。给视频设置宽高属性后,浏览器在加载页面时就会预先确定视频的尺寸,为视频保留合适大小的空间,保证页面布局的统一。为video标签添加宽、高的方法十分简单,可以运用width和height属性直接为video标签设置宽高。示例代码如下。
<style type="text/css">
*{
margin:0;
padding:0;
}
div{
width:600px;
height:300px;
border:1px solid #000;
}
video{
width:200px;
height:300px;
background:#9CCDCD;
float:left;
}
p{
width:200px;
height:300px;
background:#999;
float:left;
}
</style>
</head>
<body>
<div>
<p>占位色块</p>
<video src="video/pian.mp4" controls="controls">浏览器不支持video标签</video>
<p>占位色块</p>
</div>
</body>
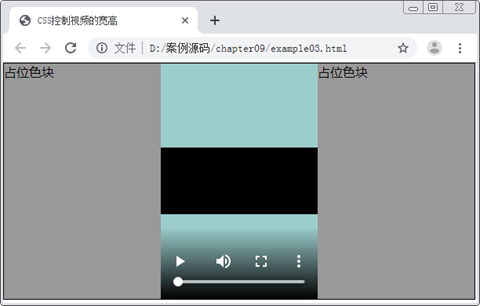
运行示例代码,效果如图1所示。

图1 定义视频宽高
此时如果更改示例中的代码,删除视频的宽度和高度属性,修改后的代码如下:
video{
background:#F90;
float:left;
} 保存HTML文件,刷新页面,效果如图2所示。

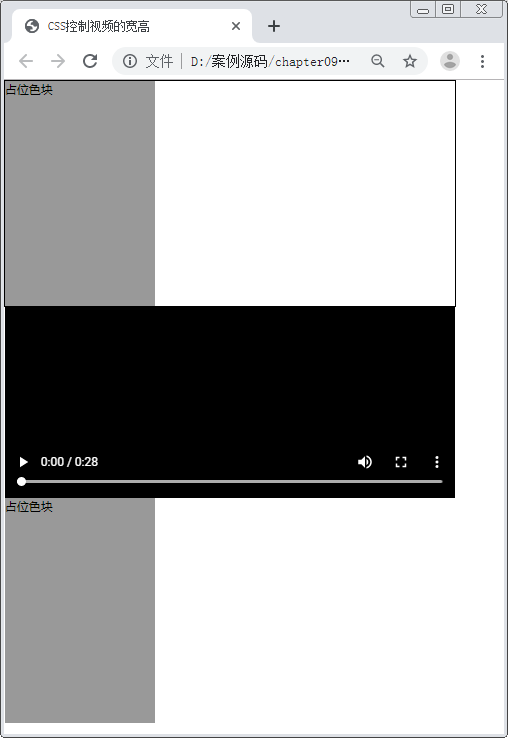
图2 删除视频宽高
从图2可以看出,视频和其中一个灰色文本模块被挤到了大盒子下面。这是因为未定义视频宽度和高度时,视频会按原始大小显示,此时浏览器因为没有办法控制视频尺寸,只能按照视频默认尺寸加载视频,从而导致页面布局混乱。
注意:
通过width和height属性来缩放视频,这样的视频即使在页面上看起来很小,但它的原始大小依然没变,因此在实际工作中要运用视频处理软件(如“格式工厂”)对视频进行压缩。
猜你喜欢: